MagicMirror is an open-source project used to create a customizable full screen display. I recently read Scott Hanselman’s article about building a Wall Mounted display for your home. I’ve had a Raspberry PI for a while, so I bought a Sceptre E205W-16003R 20" on Amazon for the screen. I also purchased a VideoSecu Tilt Rotation TV Monitor Wall Mount Bracket to mount a wall and rotate to portrait mode.
The main configuration options I changed immediately were as follows. These edits are all in the ~/MagicMirror/config/config.js file, where you installed MagicMirror.
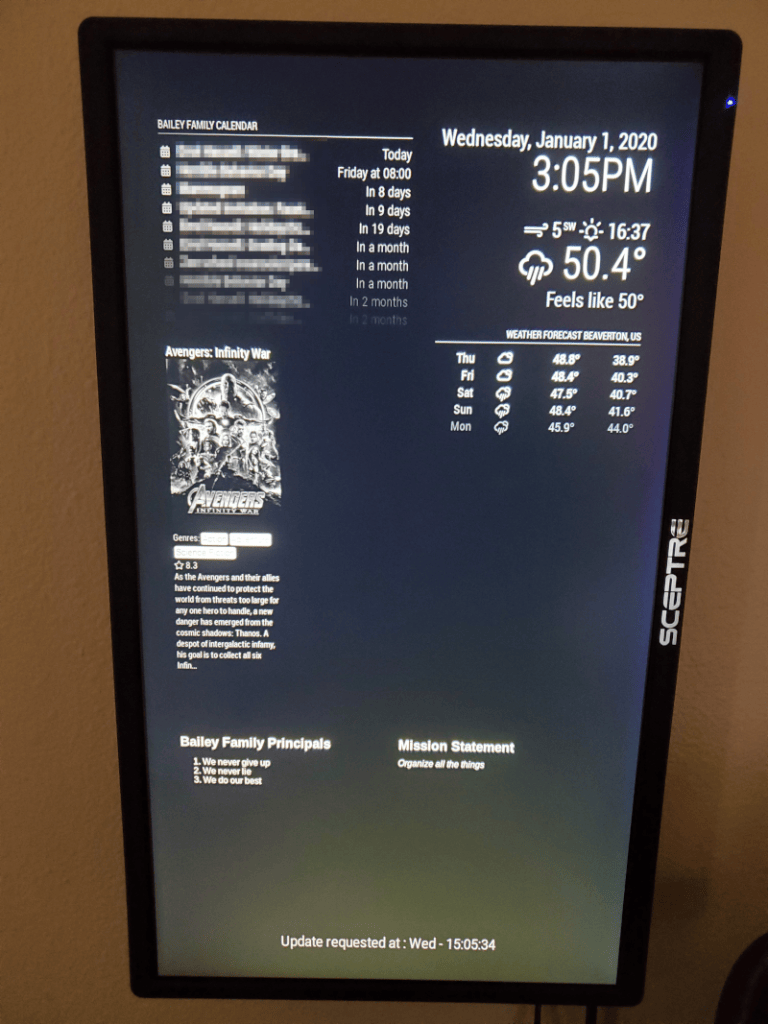
I found the position configuration option essential during setup. These options allow you to tell MagicMirror where to place your widgets.
Possible values are
top_bar, top_left, top_center, top_right, upper_third, middle_center, lower_third, bottom_left, bottom_center, bottom_right, bottom_bar, fullscreen_above, and fullscreen_belowEach of these entries is a module configuration within the modules section of the config.js.
I want to display the time and date.
{
"module": "clock",
"position": "top_right",
"config": {
"timeFormat": 12,
"displaySeconds": false,
"showPeriod": true,
"showPeriodUpper": true
}
},I want to display calendar events.
{
"module": "calendar",
"header": "Calendar",
"position": "top_left",
"config": {
"calendars": [
{
"symbol": "calendar-check",
"url": "https://outlook.live.com/owa/calendar/.../calendar.ics"
}
]
}
}I want to see the weather.
{
"module": "currentweather",
"position": "upper_third",
"config": {
"location": "<Some Town>",
"units": "imperial",
"locationID": "", //ID from http://bulk.openweathermap.org/sample/city.list.json.gz; unzip the gz file and find your city
"appid": "<Appid>"
}
},I want to see the weather forecast.
{
"module": "weatherforecast",
"position": "upper_third",
"header": "Weather Forecast",
"config": {
"location": "<Some Town>",
"units": "imperial",
"locationID": "", //ID from http://bulk.openweathermap.org/sample/city.list.json.gz; unzip the gz file and find your city
"appid": "<Appid>"
}
},I want to see movies with the MovieInfo plugin.
{
"module": "MMM-MovieInfo",
"position": "middle_center",
"config": {
"api_key": "<ApiKey>"
}
},I want to display an arbitrary web page with the SmartWebDisplay plugin.
{
"module": "MMM-SmartWebDisplay",
"position": "bottom_bar", // This can be any of the regions.
"config": {
// See 'Configuration options' for more information.
"logDebug": false,
"height": "400px",
"width": "800px",
"updateInterval": 0, //in min. Set it to 0 for no refresh (for videos)
"NextURLInterval": 0.5, //in min, set it to 0 not to have automatic URL change. If only 1 URL given, it will be updated
"displayLastUpdate": true, //to display the last update of the URL
"displayLastUpdateFormat": "ddd - HH:mm:ss", //format of the date and time to display
"url": ["https://..."], //source of the URL to be displayed
"scrolling": "no" // allow scrolling or not. html 4 only
}
}Tips
- Read tips about CSS in MagicMirror.
- Create a css/custom.css file to override CSS globally

- Keep your modules and MagicMirror up to date by pulling the latest code on a schedule using cronjobs or another technique.

The MagicMirror is looking good so far. The sky is the limit from here; there are so many options.
It is also possible to access this display on a mobile phone by changing the config file. Update the config to listen on all addresses and allow all IP addresses to access your mirror.

Comments #