Google is pushing a web standard for this feature.
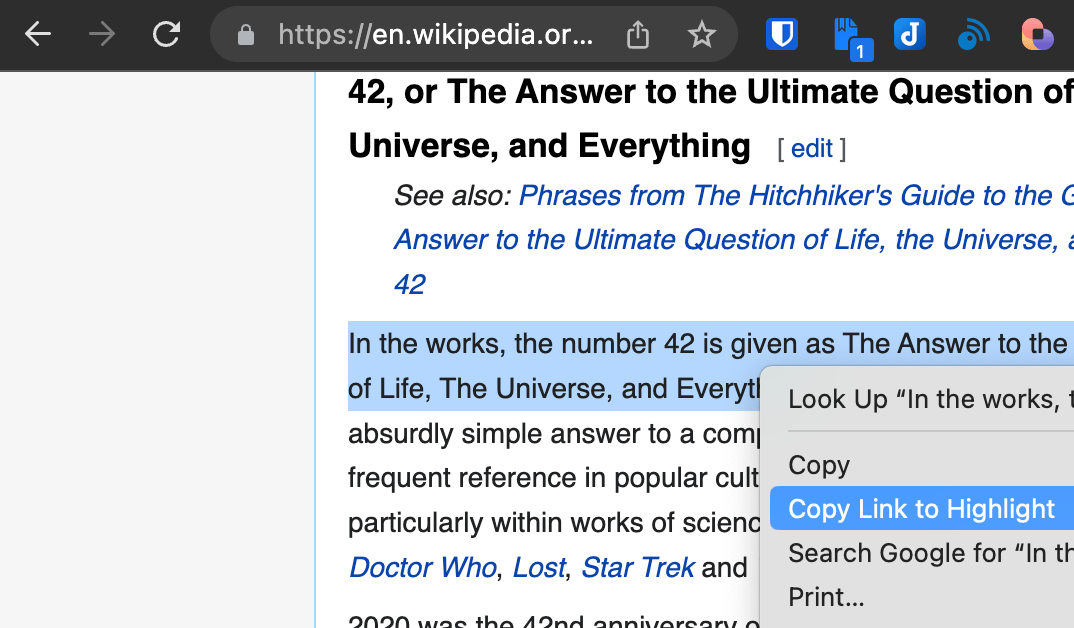
Navigate to a web page and select text.

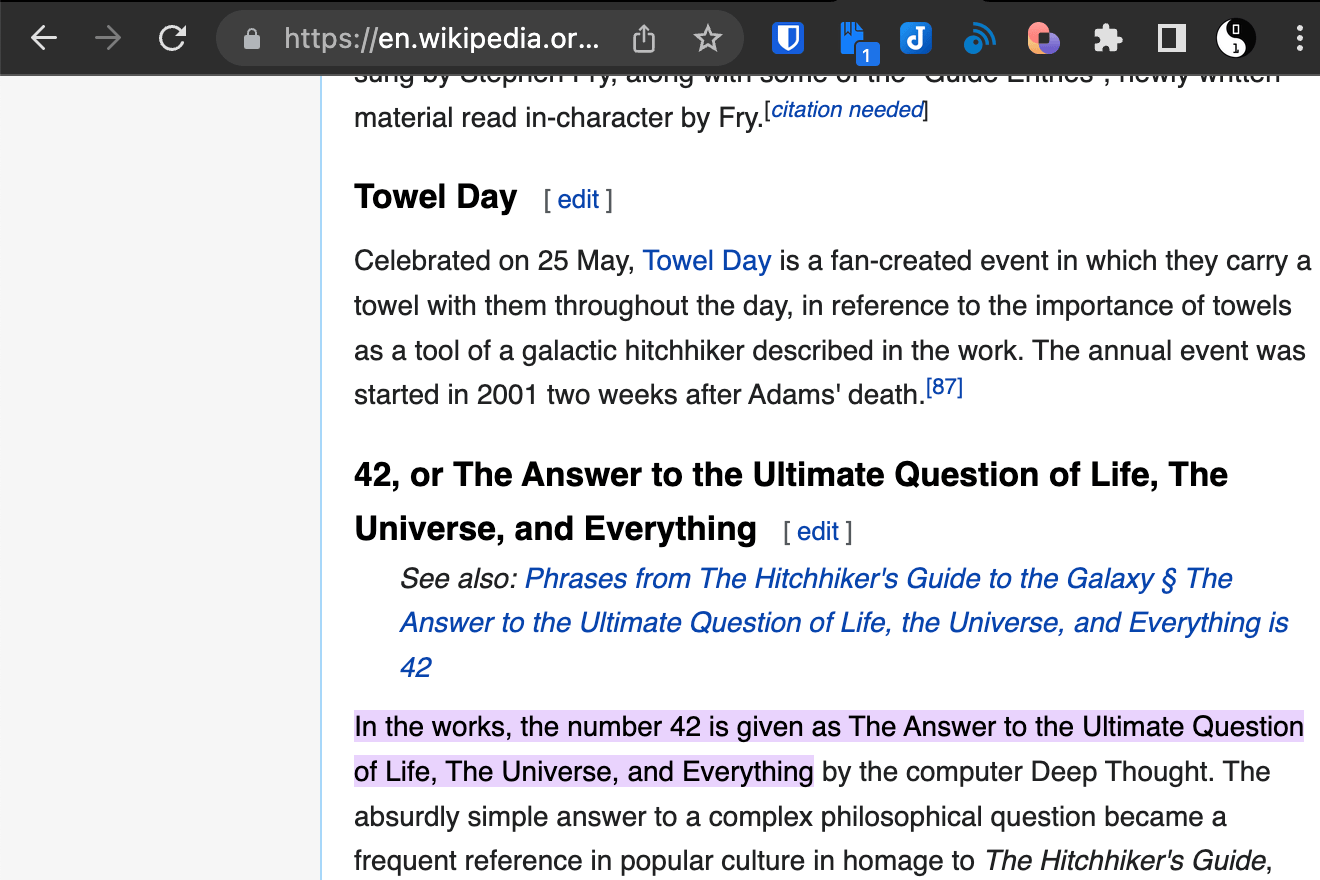
Paste the URL in your web browser, and you should see the highlighted text.
Notice the browser highlights the text.

The generated URL looks like this.
The main downside is highlight invalidation if the text changes. However, the specification accounts for that and will still jump to the content section. If the page structure changes, the feature won’t work.
Maybe someday, the W3C will standardize web page versioning; until then, this is a great step forward!