Quick Start: Want to master color theory? This comprehensive guide teaches you color theory basics, fundamentals, and practical applications for design, art, and digital projects.
What Will You Learn?
- What is Color Theory?
- What are the use cases for Color Theory?
- How do I use Color Theory?
- What are the fundamentals of Color Theory?
- Where can I learn more about Color Theory?
Color Theory Basics: Understanding the Fundamentals
Learn Color Theory for fun and profit! Do you like math, art, and the pursuit of balance? If so, follow along as the highlights of Color Theory are revealed. This color theory tutorial will guide you through the essential concepts every designer needs to know.
Primary Use Cases
- Communicate effectively with your audience
- Super-charge the aesthetics of your design project
- Add harmony to your creations.
- Data visualization in diagrams, charts, and graphs
Use The Right Tool
The color theory provides a couple of primary ways of managing your color.
CMYK
The Cyan, Magenta, Yellow, and Black (CMYK) color model is a subtractive color model based on the CMY color model used in color printing and is also used to describe the printing process itself.
Use the CMKY color model when printing data visualizations.
RBG
The Red, Blue, and Green (RGB) color model is additive, where red, green, and blue light reproduce a broad array of colors.
Use the RBG color model when presenting on digital displays.
Definitions in Color
Let’s start with some definitions.
Color
The property possessed by an object of producing different sensations on the eye as a result of the way the thing reflects or emits light.
Hue
The most noticeable color that stands out to the eye, or the dominant color
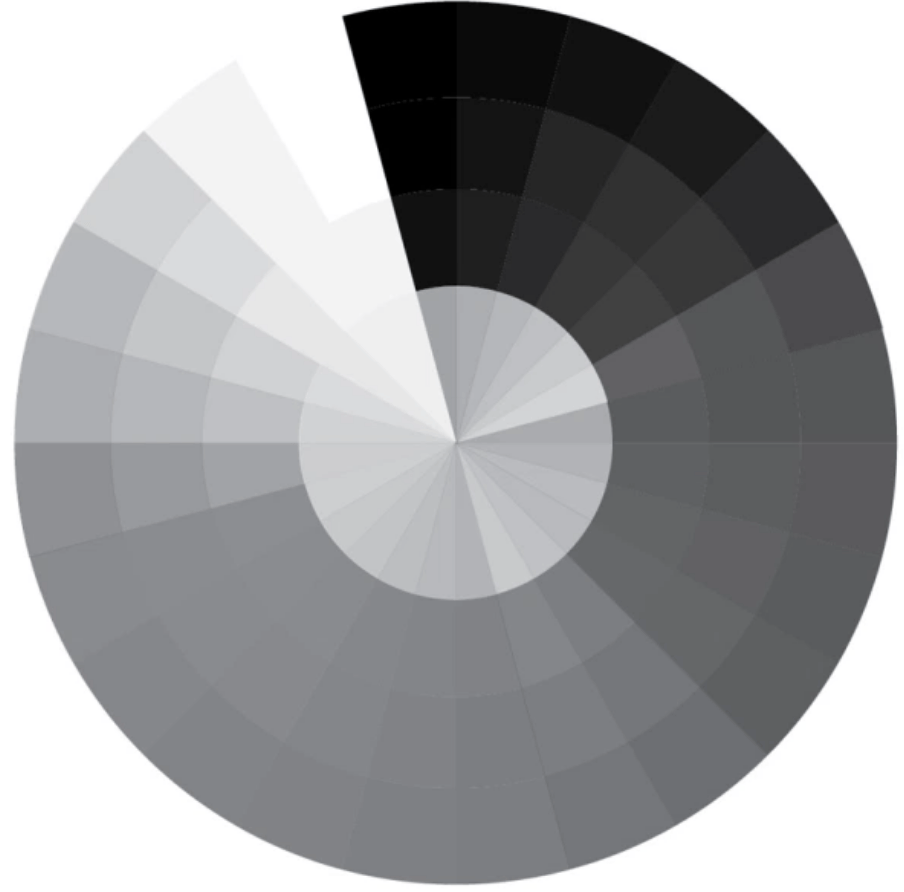
Value
Lightness or darkness is of a color relative to others around it. The lightness or darkness of a hue. The closer to black, the lower the value
Tint
A hue plus a value.
Shade
A hue plus black.
Tone
A hue plus gray.
Saturation/Chroma
Saturation is the state or process that occurs when no more of something can be absorbed, combined with, or added. As black, white, or gray add to a pure hue, the hue’s brilliance becomes neutralized.
Primary Colors
Primary colors are any group of colors from which all other colors can be obtained by mixing. Primary colors cannot be created by combining any different colors. If you combine the full range of RBG, you will end up with white. You can think of them as prime numbers. A prime number cannot be created by multiplying two numbers together.
Secondary Colors
A secondary color is a result of combining equal parts of two primary colors.
Tertiary Colors
A tertiary color is produced by an equal mixture of a primary color with a secondary color adjacent to it on the color wheel.
Color Temperature
Color temperature is a powerful method of communication with color.
Absolute Warm: Yellows, oranges, and reds
Absolute Cold: Blues
Color temperature is relative to the colors around it.
Red is warmer than yellow.
Blue is colder than cyan.
Colors opposite on the color wheel are warm and cold, respectively
Color Schemes
Color Schemes or color palettes are the choices of colors used in various artistic and design contexts. It’s easier to learn color theory with an understanding of color schemes. If you are excited and want to get started with color theory, try out Adobe’s Color Wheel application.
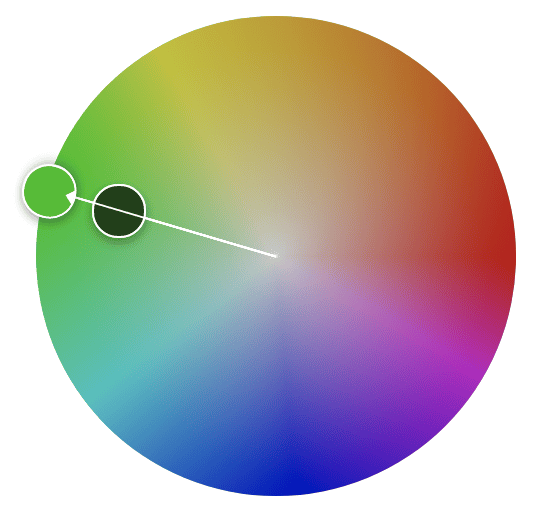
Monochromatic Colors
Monochromatic colors are a single hue’s colors (tints, tones, and shades).

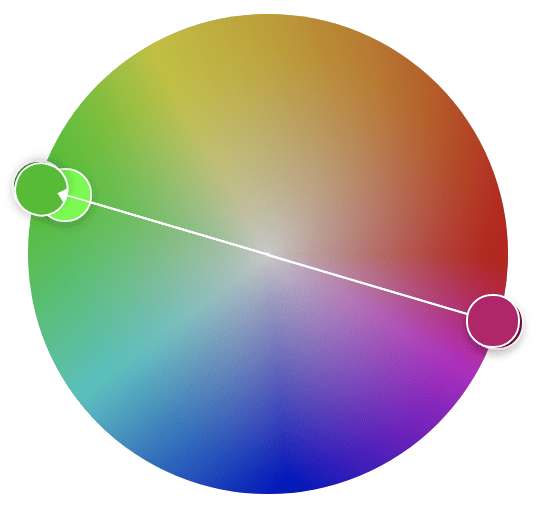
Complementary
Complementary colors are for mixing colored light; Newton’s color wheel is often used to describe complementary colors, which cancel each other’s hue to produce an achromatic (white, gray, or black) light mixture.

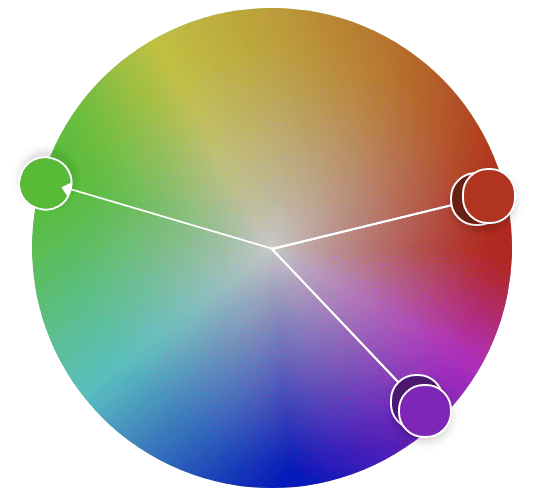
Split-Complementary Colors
Split-Complementary colors are a three-color combination consisting of a base color and two colors that are 150 degrees and 210 degrees apart from the base color.

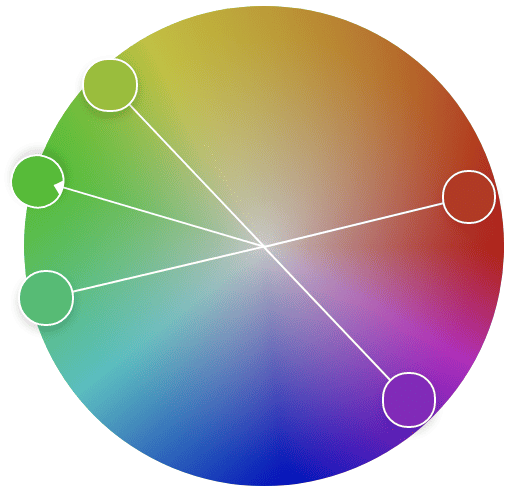
Double Split Complementary Colors
A double complementary scheme is when two hues (colors) are next to each other on the color wheel and are paired with two adjacent hues on the opposite side. This overall creates a color palette of four adjacent but opposite hues such as blue-green, blue, orange, and red-orange.

Achromatic Colors
Achromatic colors lack strong chromatic content and are said to be unsaturated, achromatic, or near neutral.

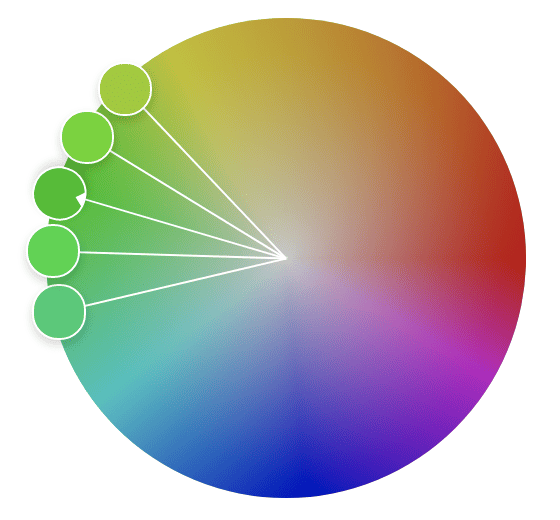
Analogous Colors
Analogous colors (also called Dominance Harmony) color schemes are groups of colors that are adjacent to each other on the color wheel, with one being the dominant color, which tends to be a primary or secondary color, and two on either side complementing, which tend to be tertiary.

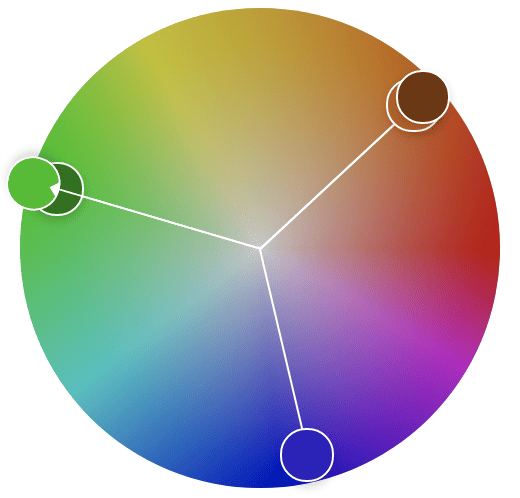
Triadic
Triadic colors are a three-color combination consisting of a base color and two colors that are 120 degrees and 240 degrees apart from the base color.

Color Scheme Definitions
With a view of color schemes under our belt, we can learn color theory further with color scheme definitions.
Analogous Palettes
Analogous palettes are colors next to each other on the color wheel.
A common trait connects these colors> and instills a sense of calming harmony with related hues.
Harmonious Palettes
Harmonious colors are natural variations of similar colors that create a calming sense of harmony.
Monochromatic Palettes
Monochromatic palettes use variations of a single hue. This palette is calming, minimalist, and visually unobtrusive.
Ensure there is enough difference in the value between colors for the best results.
Conclusion: Mastering Color Theory Fundamentals
Learning Color Theory is required for graphics designers, print designers, and other professionals presenting data in color to convey a message. Learning color theory will help you get your point across more effectively if you’re a technology professional. It gives you an art appreciation and the foundation for creating compelling visual designs. 🎨
For more design fundamentals, check out our guide on data visualization techniques.
Learn Color Theory - Beyond the Basics
📹 Videos
- Color Theory Fundamentals - Pluralsight
- Graphic Design Foundations: Color - LinkedIn
- The Beginner’s Guide to Color Theory for Digital Artists - Udemy
- Color Theory: The Mechanics of Color Applied and Theoretical Color - The Gnomon Workshop
📚 Books
- Design Elements, Color Fundamentals - Amazon
- How Color Works: Color Theory in the Twenty-First Century - Amazon
Related Content
- Smashing Color Theory Blog Posts - Maggie Maggio
- How to learn the color theory - Quora
- [What is the best online material to learn color theory? - Quora]
- Color Theory Class - Learn Color Theory Online Free | Alison
- Learn Color Theory - Best Color Theory Tutorials | Hackr.io
- Red, White, and Blue - Seven rules about color palettes that everyone (including non-designers) should know
Related Articles by Category
🎨 Design
Design principles and practices for software and interfaces.
📚 Fundamentals
Core concepts and principles that form the foundation of technical knowledge.
- Fundamental Algorithmic Patterns
- Fundamental Data Structures
- Fundamental Software Concepts
- Fundamentals of Agile Software Development
- Fundamentals of Algorithms
- Fundamentals of API Design and Contracts
- Fundamentals of Backend Engineering
- Fundamentals of Capacity Planning
- Fundamentals of Centralized Software Systems
- Fundamentals of CI/CD and Release Engineering
- Fundamentals of Color and Contrast
- Fundamentals of Computer Processing
- Fundamentals of Data Analysis
- Fundamentals of Data Engineering
- Fundamentals of Data Structures
- Fundamentals of Databases
- Fundamentals of Distributed Systems
- Fundamentals of Frontend Engineering
- Fundamentals of Fundamentals
- Fundamentals of Incident Management
- Fundamentals of Machine Learning
- Fundamentals of Metrics
- Fundamentals of Monitoring and Observability
- Fundamentals of Naming
- Fundamentals of Networking
- Fundamentals of Open Source
- Fundamentals of Privacy and Compliance
- Fundamentals of Program Management
- Fundamentals of Python
- Fundamentals of Reliability Engineering
- Fundamentals of Software Accessibility
- Fundamentals of Software Architecture
- Fundamentals of Software Availability
- Fundamentals of Software Business Management
- Fundamentals of Software Caching
- Fundamentals of Software Debugging
- Fundamentals of Software Design
- Fundamentals of Software Development
- Fundamentals of Software Development Operations
- Fundamentals of Software Maintainability
- Fundamentals of Software Marketing
- Fundamentals of Software Performance
- Fundamentals of Software Performance Testing
- Fundamentals of Software Product Development
- Fundamentals of Software Project Management
- Fundamentals of Software Quality Assurance
- Fundamentals of Software Scalability
- Fundamentals of Software Security
- Fundamentals of Software Testing
- Fundamentals of Software Usability
- Fundamentals of Statistics
- Fundamentals of Technical Writing
- Fundamentals of the Web
- How Algorithmic Patterns Work
- How Do I Decompose a Problem?
- How Do I Measure Software ROI?
- Why Should I Learn Software Fundamentals?

Comments #